Now it's time to create a more complex JSS event. The tutorial below will show you how to create a JSS event which can work with multiple uploading.
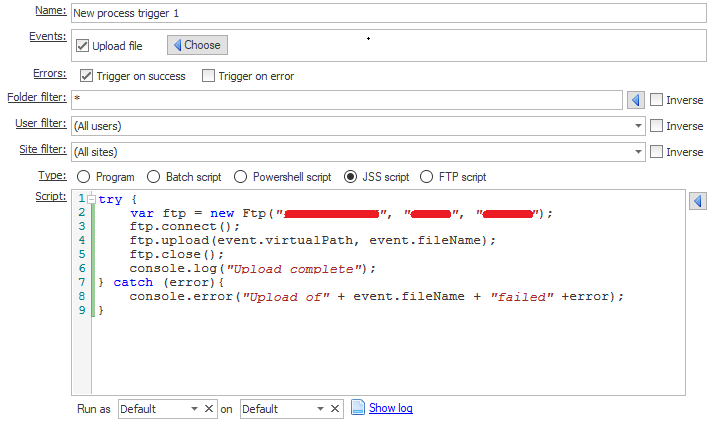
1. Open the the event you created in Tutorial 2 - Error handling.

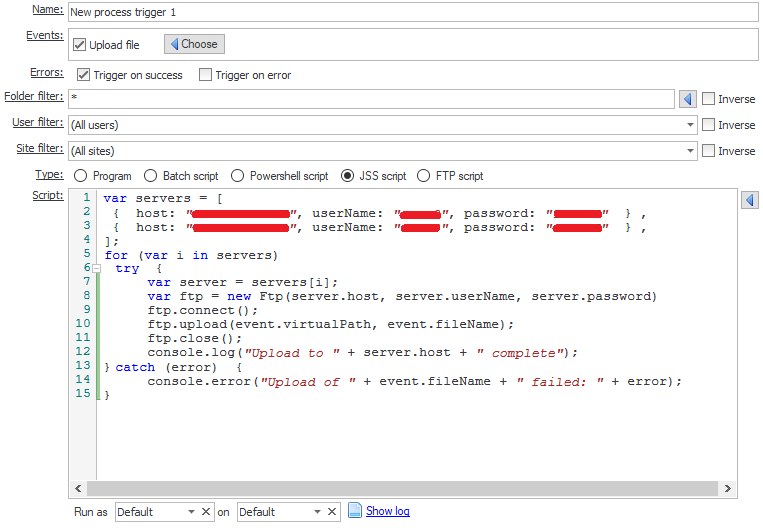
2. Now we can add one more servers to upload the file to (if you have more than one server please feel free to add them in). Then we add a 'for loop', to loop through these servers.

Here is the sample script which is used in this tutorial.
var servers = [
{ host: "myftpserver1", userName: "myusername1", password: "mypassword1" },
{ host: "myftpserver2", userName: "myusername2", password: "mypassword2" },
];
for (var i in servers)
try {
var server = servers[i];
var ftp = new Ftp(server.host, server.userName, server.password)
ftp.connect();
ftp.upload(event.virtualPath, event.fileName);
ftp.close();
console.log("Upload to " + server.host + " complete");
} catch (error) {
console.error("Upload of " + event.fileName + " failed: " + error);
}
Now your new JSS event is ready to use, let's check it using Filezilla.
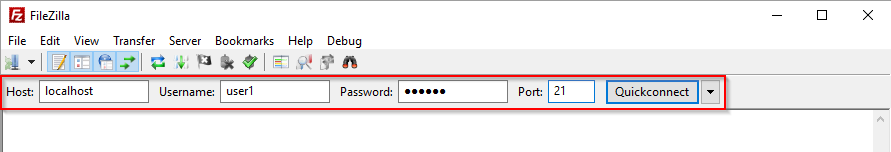
1. Open Filezilla and connect to the server as 'user1'.

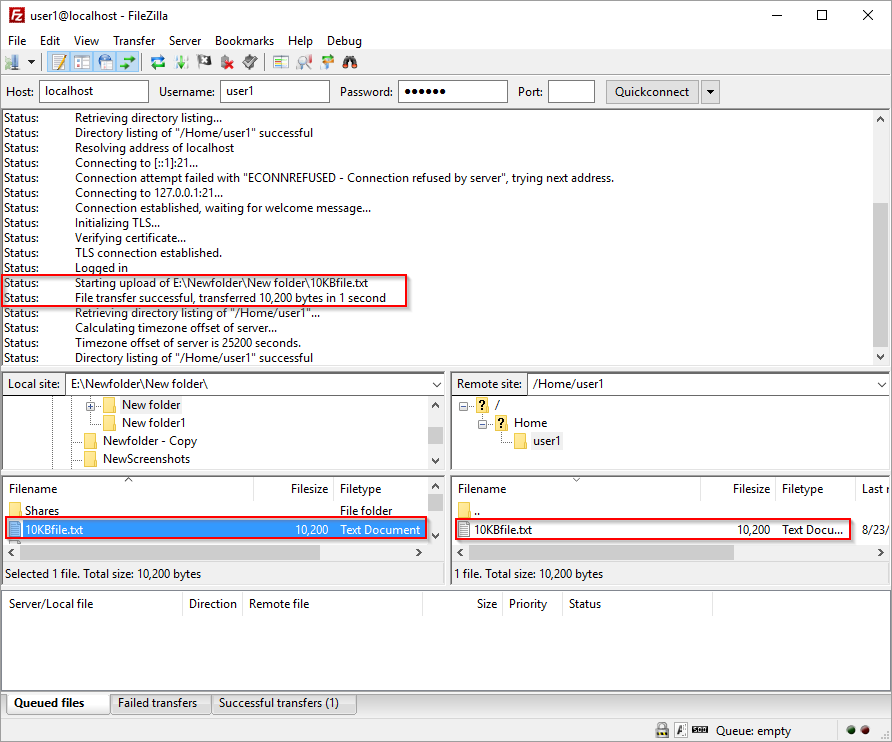
2. Upload a file to the server.

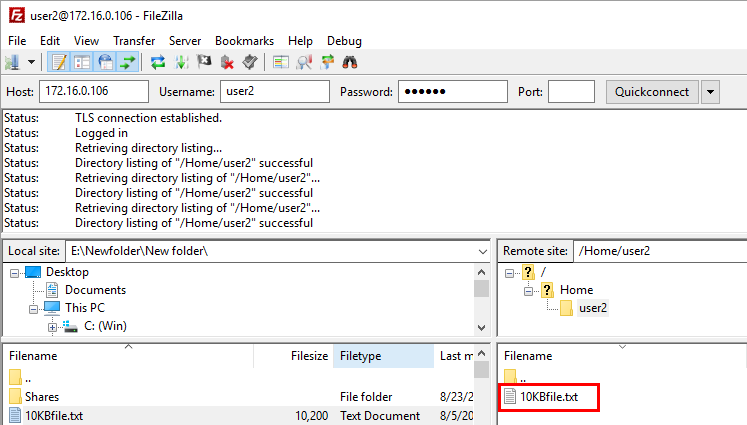
3. Now connect to the first remote server as 'user2' and you will see the same file has also been uploaded to this account's home folder.

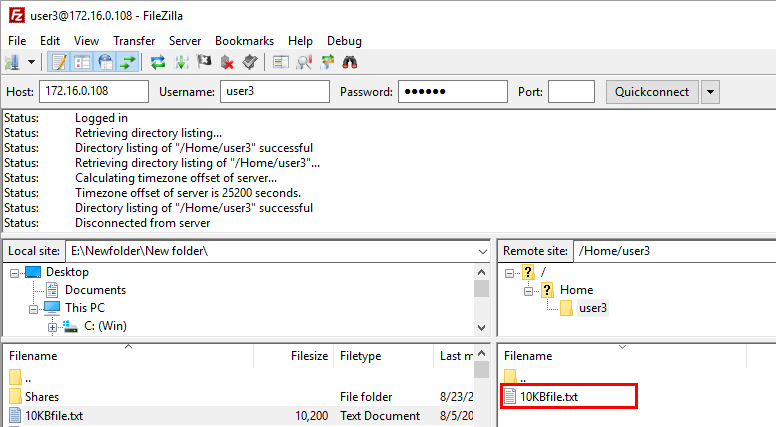
4. Now connect to the second remote server as 'user3' and you will see the same file has also been uploaded to this account's home folder.

Now please proceed to Tutorial 4 - Upload event-handler.