You have created the first JSS event (see Tutorial 1 - Upload file to server). Now it's time to add some error handling to your script.
The tutorial below will show you a way to add error handling, using a try-catch statement.
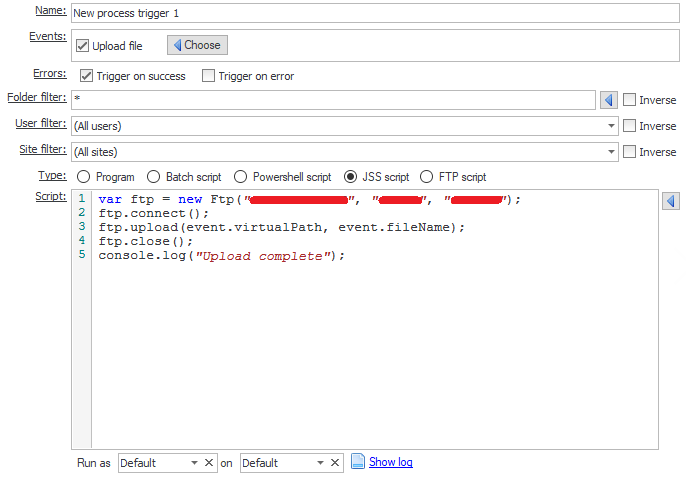
1. Open the the event you created in Tutorial 1.

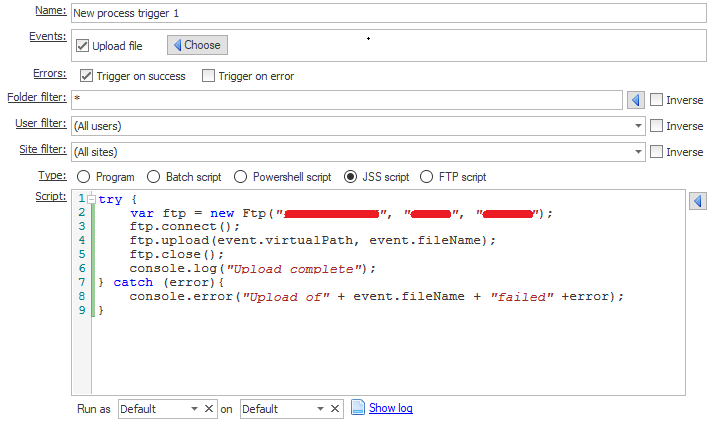
2. Edit it, by putting all the curent code into try block and add the catch block. To check the error handling, we change the username to an invalid one (in the example below, the 'user3' doesn't exist in the server).

Here is the sample script which is used in this tutorial.
try {
var ftp = new Ftp("myftpserver", "myusername", "mypassword");
ftp.connect();
ftp.upload(event.virtualPath, event.fileName);
ftp.close();
console.log("Upload to myftpserver complete");
} catch (error) {
console.error("Upload of " + event.fileName + " failed: " + error);
}
Now your error handling is ready to use, let's check it.
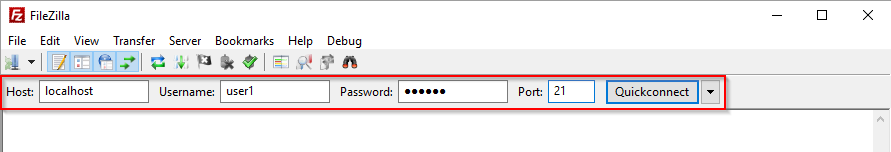
1. Open Filezilla and connect to the server as 'user1'.

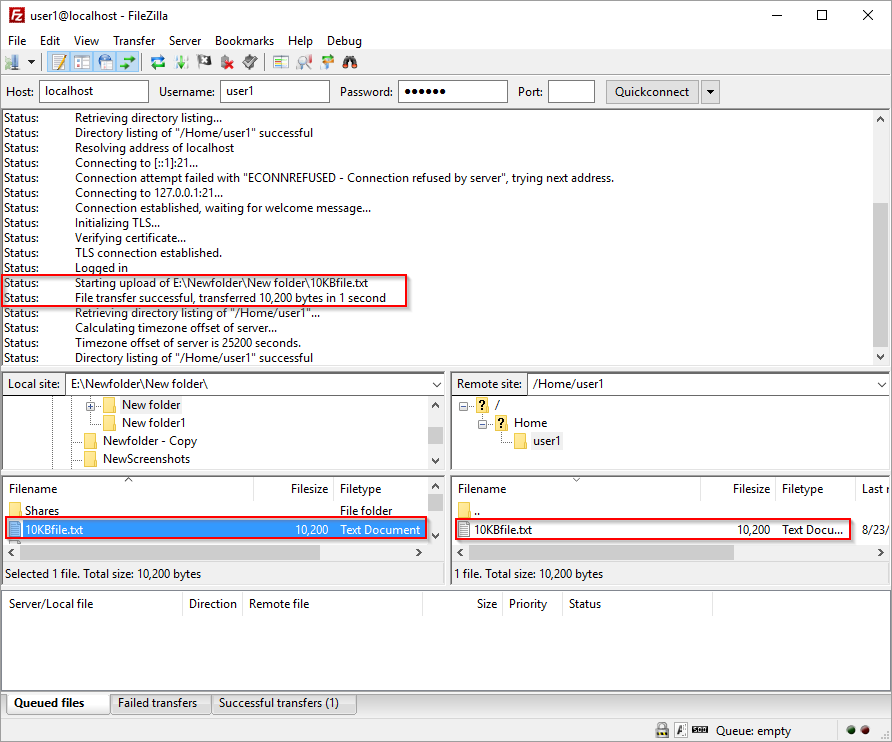
2. Upload a file to the server.

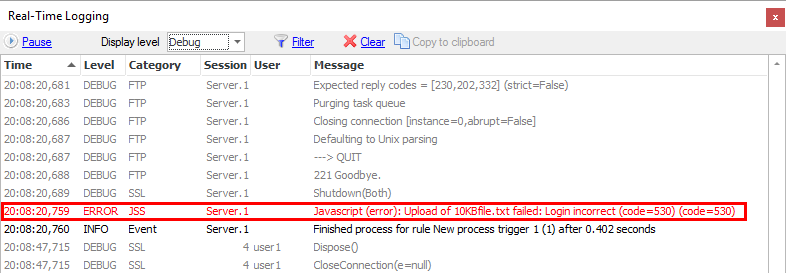
3. Now we can check the CompleteFTP logging and get the error log, in the format we set in catch block.

Now please proceed to Tutorial 3 - Multiple Uploading.