Automatically uploading a file to a server does not always result in success, there are various reasons for why the upload may fail. In CompleteFTP, we can add one more event, which triggers according to a pre-defined schedule. This will retry the file upload to the server, until it is successfully uploaded. This tutorial will show you how to do this:
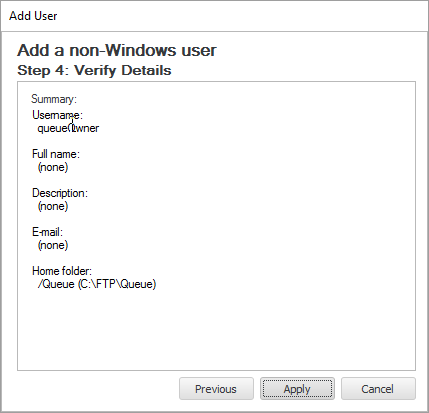
1. Create a user and folder with the credentials below:
Then set 'queueOwner' as the owner of the /Queue folder.

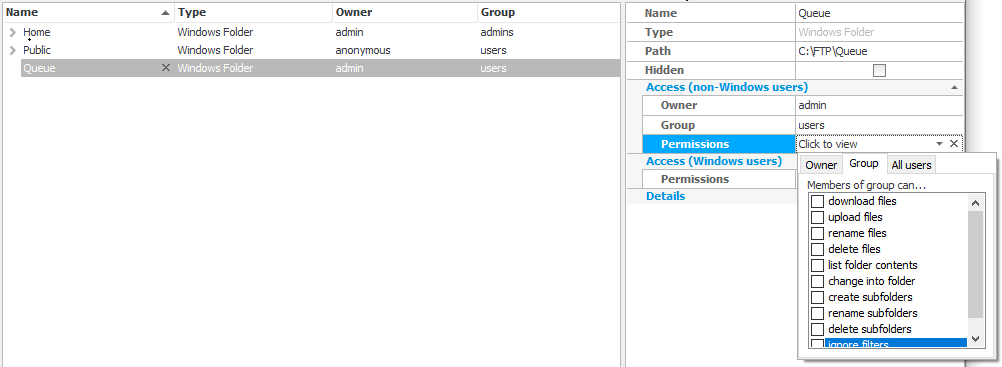
2. Clear all group permissions for this folder to prevent other users from accessing it.

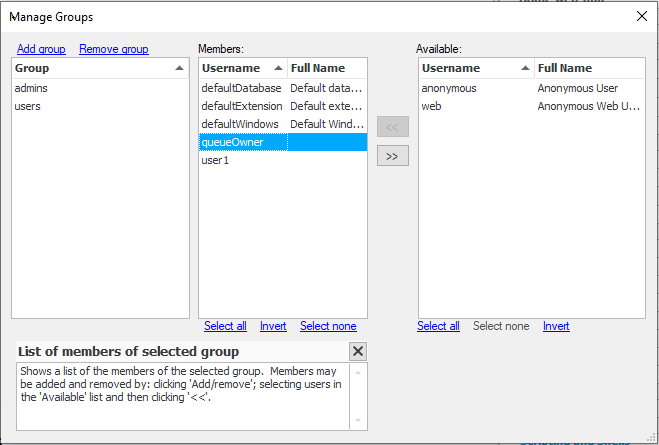
3. Add the 'queueOwner' user to the admins group. This will give 'queueOwner' permission to access any folder in the virtual file-system, which it will need to have, in order to be able to distribute the files that have been uploaded.

4. Create a file called variables.json which will be used to store app variables in C:\FTP\Queue. Here is the content, in which the "ftpserver.com", "myusername", "mypassword", and "/Home/myusername/" are your credentials:
{
"fileCounter": 0,
"remoteServer": {
"hostName": "ftpserver.com",
"userName": "myusername",
"password": "mypassword",
"directory": "/Home/myusername/"
}
}
5. Create a process trigger, which adds newly uploaded files to the queue. Notice that the script is configured to run as the 'queueOwner' user.
var db = new JsonDB("/Queue");
// get a number for the uploaded file
var fileNumber;
db.update("/variables", function(variables) {
variables.fileCounter = variables.fileCounter + 1;
fileNumber = variables.fileCounter;
});
// write an entry in the queue for the file
db.write("/items/" + fileNumber, {
path: event.virtualPath,
uploader: event.loginUserName,
uploaded: new Date()
});
console.log("File " + event.virtualPath
+ " added to queue as item number " + fileNumber);
6. Add another process trigger, which periodically takes items in the queue and uploads the corresponding files. Notice again that the script runs as the 'queueOwner' user.
var db = new JsonDB("/Queue");
// get the remote server details from database and increase the counter
var remoteServer = db.read("/variables.remoteServer");
// prepare the FTP client
var ftp = new Ftp();
ftp.hostName = remoteServer.hostName;
ftp.protocol = remoteServer.protocol;
ftp.userName = remoteServer.userName;
ftp.password = remoteServer.password;
ftp.serverDirectory = remoteServer.directory;
// get queued items from database
var items = db.read("/items");
for (var i in items) {
var item = items[i];
try {
ftp.upload(item.path);
console.log("Queued file uploaded successfully " + item.path);
// remove the item from the queue
db.remove("/items/" + i);
} catch (error) {
console.log("Failed to upload " + item.path + ": " + error);
}
}
Now your new JSS event is ready to use, and after an upload we can see the file in /Queue/items folder, as well as being able to see the upload retry, after the time interval which we set.
1. Open Filezilla and connect to the server as 'user1'.

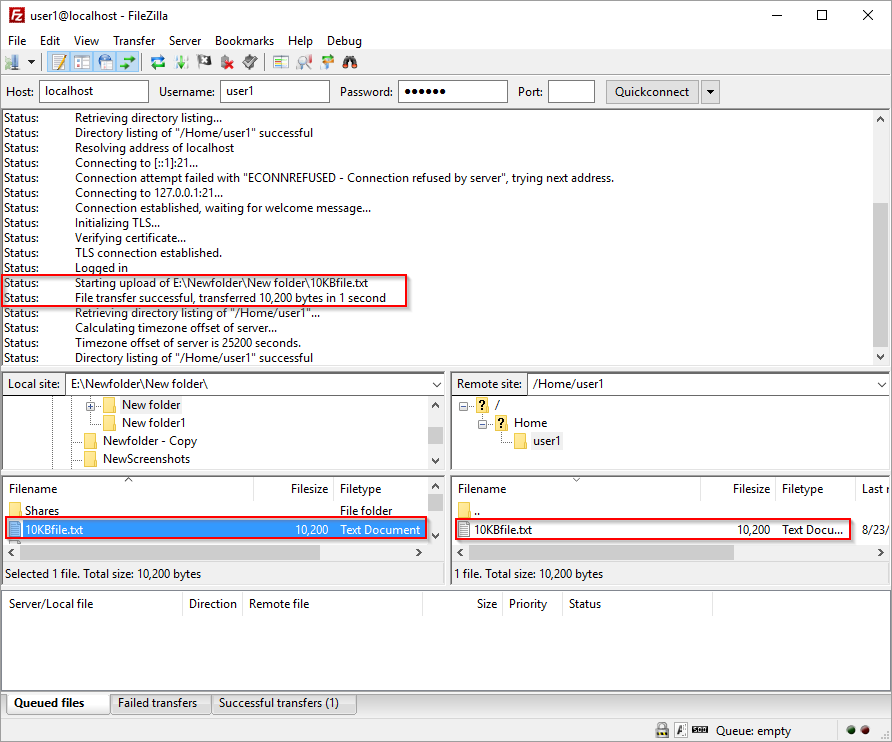
2. Upload a file to the server.

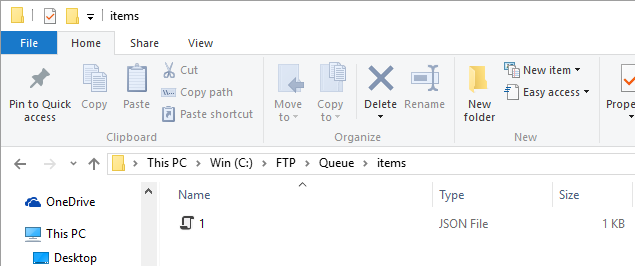
3. Now check the Queue folder and you will see the sub folder "items" has been created and it contains a file.

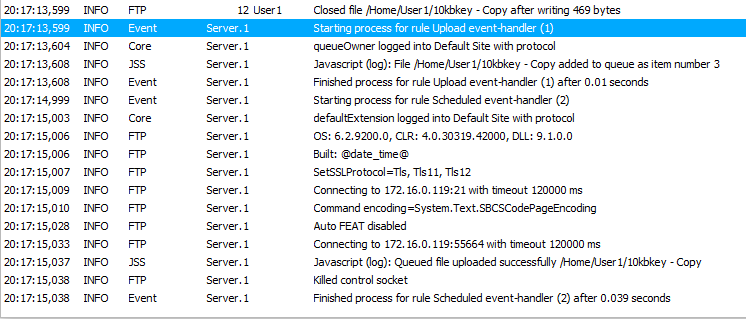
4. Check the log to see the scheduled event triggers. Below is the log after 3 files have uploaded: