Use simple authentication when the password, password-hash or public key are known by the authenticator.
The only method that needs to be implemented is:
loadUserInfo(userName, userInfo)
When the server calls this method in your authenticator, it supplies user information that enables your extension to look up that particular user's authentication details from an external source. This function returns authentication information for the user, with the given user-name.
The first argument is simply a string containing the supplied user-name.
The second argument, userInfo, has the following fields:
The function may either return the password-hash, or an object containing any of the following fields:
If the user cannot be authenticated, then null should be returned.
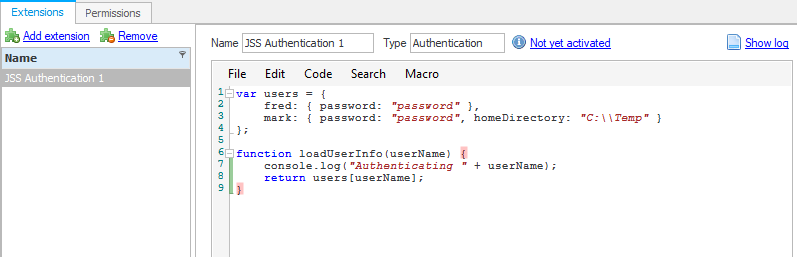
This example illustrates an authenticator, which shows sample source code of using a global associative array (a.k.a. object) to store user account data.
var users = {
fred: { password: "password" },
mark: { password: "password", homeDirectory: "C:\\Temp" }
};
function loadUserInfo(userName) {
console.log("Authenticating " + userName);
return users[userName];
}Add the script above into the CompleteFTP Manager.

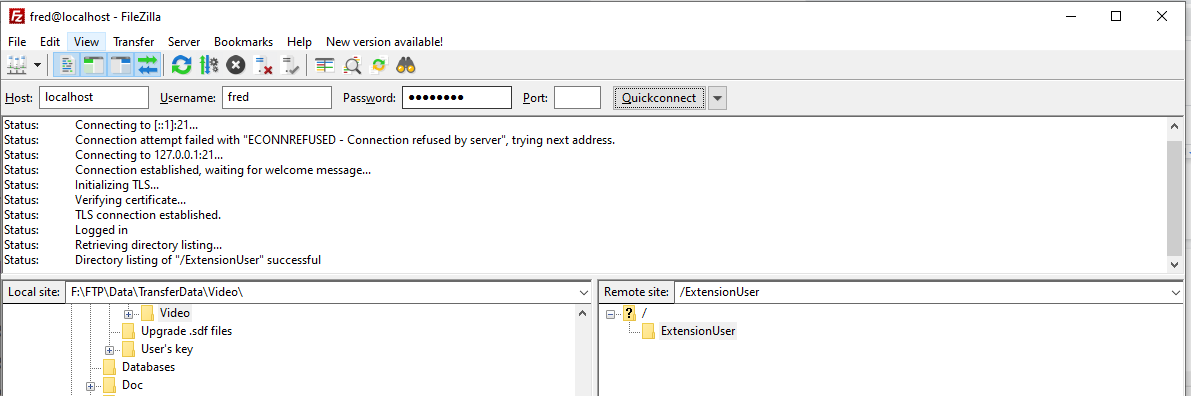
Use the username and password in the script to login with FileZilla.

This example illustrates an authenticator, which authenticates by reading user accounts from a JSON file.
var users = system.getFile("/Public/examples/users.json").readObject();
function loadUserInfo(userName) {
return users[userName];
}Before using this extension, the user needs to create a file users.json with the content below:
{
"user1" : { "password": "123456", "homeDirectory": "F:\\FTP"}
}Place the file into the directory, C:\ProgramData\Enterprise Distributed Technologies\Complete FTP\Public\examples.
To check this, use the username and password in the .json file to login via FileZilla, it should be successful.
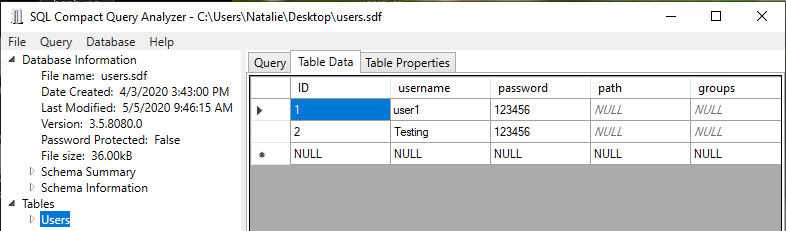
This example illustrates an authenticator which authenticates from an SQL Server Compact database. The database has a single table, Users, with two columns, userName and password.
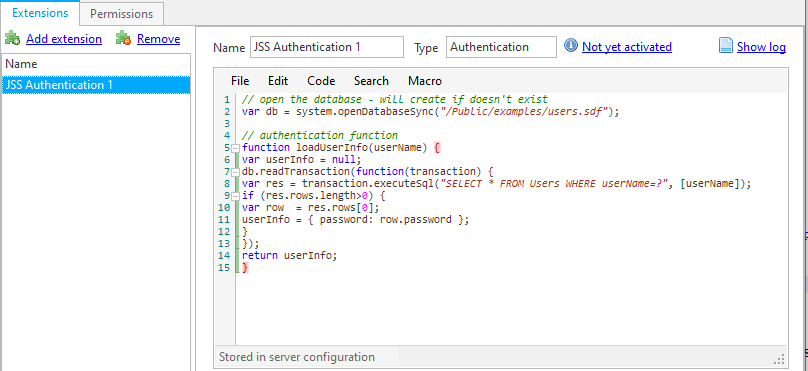
// open the database - will create if doesn't exist
var db = system.openDatabaseSync("/Public/examples/users.sdf");
// authentication function
function loadUserInfo(userName) {
var userInfo = null;
db.readTransaction(function(transaction) {
var res = transaction.executeSql("SELECT * FROM Users WHERE userName=?", [userName]);
if (res.rows.length>0) {
var row = res.rows[0];
userInfo = { password: row.password };
}
});
return userInfo;
}To apply this example code, create a database file with the content as shown below.

Copy this file into C:\ProgramData\Enterprise Distributed Technologies\Complete FTP\Public\examples.

Add JSS authentication extensions.

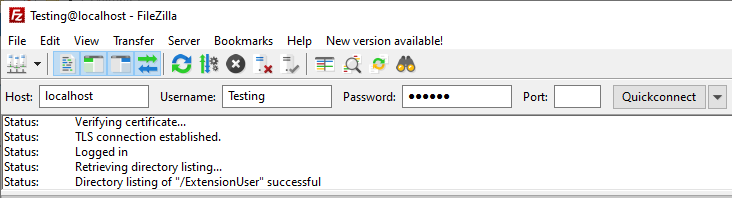
Login with the username and password, which are set in the database file. Login should be successful.

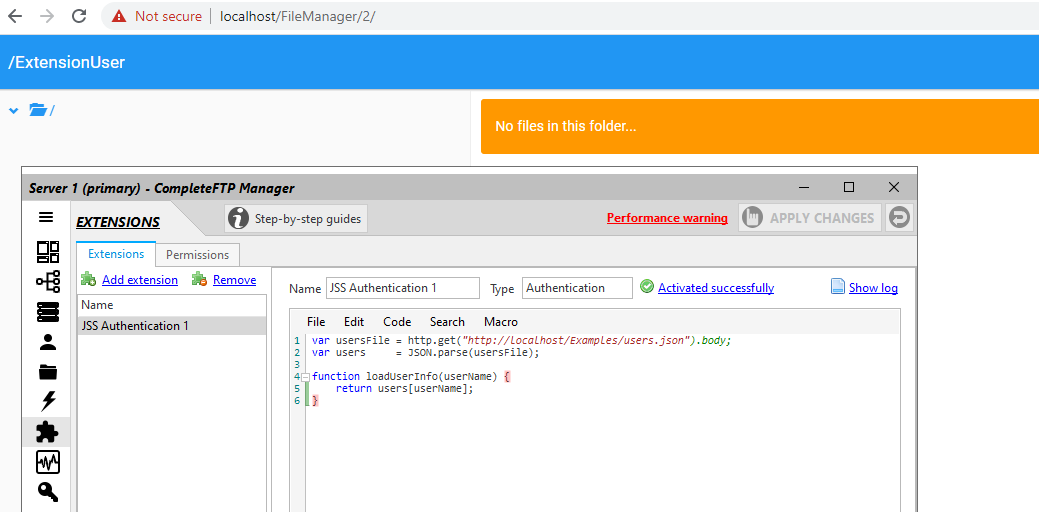
This example illustrates an authenticator, which authenticates by fetching the user account data via HTTP (JSS supports HTTP GETs).
var usersFile = http.get("http://localhost/Examples/users.json").body;
var users = JSON.parse(usersFile);
function loadUserInfo(userName) {
return users[userName];
}To execute this example, the user needs to create a users.json file with content.
{
"user1" : { "password": "123456", "homeDirectory": "F:\FTP"}
}Then place it into /Public/Examples/.
Login by using the username and password which are defined in that file, and the login should be successful.